

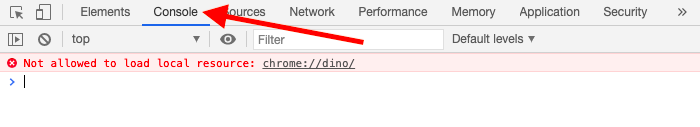
It looks something like this: The developer console shows the line with an error in code Press F12 if you are using Windows, or Cmd + Opt + J if you are using macOS.īy default, the Console tab will open in Developer Tools. An average user cannot see it, but we can easily detect an error using Developer Tools. There is a javascript error hidden on this page. How to open the developer console window in Google Chrome?Īt this point, we will learn how to work with the console on the example of a site error.


To do this, we will analyze and see how to work with such a powerful tool as Developer Tools in detail. Now it’s time to dig deeper and learn the basics of hacking and espionage. Read how to hack WhatsApp “Last Seen” feature here. We need Developer Tools for hacking messengers like Telegram and WhatsApp. In general, almost all programmers have their own favorite browser, while other browsers are used only to catch and fix specific “browser-dependent” errors. Of course, other browsers also have similar features, but frankly speaking, they significantly lag behind in terms of functionality. Thanks to this feature, Google Chrome and Firefox stole the hearts of the vast majority of programmers. This means that if something suddenly goes wrong, you will not see what’s broken and, therefore, will not be able to fix it.įor solving such troubles, so-called Developer Tools were built into browsers. By default, errors are not visible in the browser. Even the most experienced programmers make coding errors from time to time because, let’s be honest, we’re all human beings.


 0 kommentar(er)
0 kommentar(er)
